Wednesday, March 2, 2011

Get a Google Maps API key. In order to use Google Maps on your site, 
Google Maps Tutorials | Advanced Tutorial | Google Maps API | Sign Up for a 
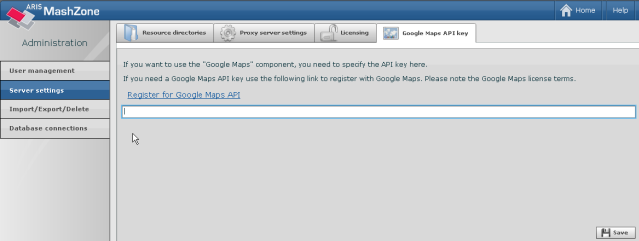
The new option "Google Maps API key" appears, where we are asked to enter 
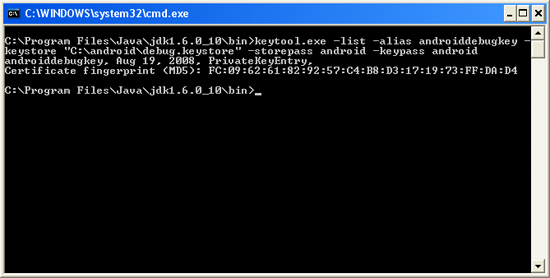
GET YOUR MAPS API KEY. With the Android SDK release v1.0, you need to apply 
The component doesn't show a Google Map yet. The Google Maps API key has to 
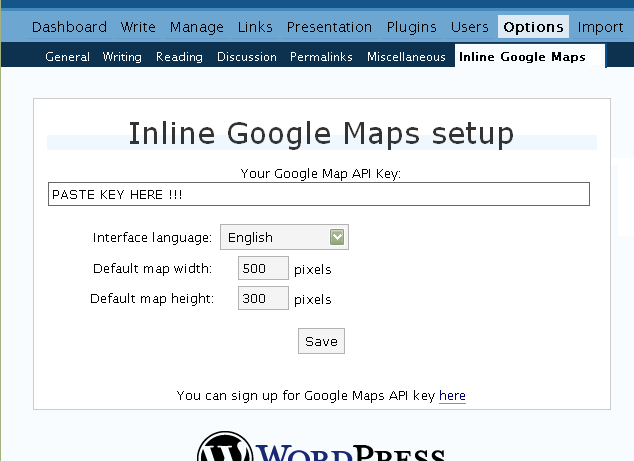
What you have to do is create a Google Maps API key, and then paste it in 
Go to http://code.google.com/apis/maps/signup.html__67__.jpg)
Users who have a domain-mapped network can enter their Google Maps API key 
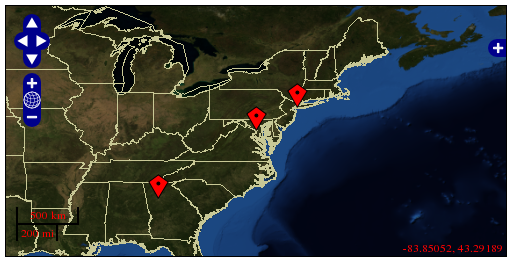
The landing page uses the Google Maps API to deliver an added layer of 
Then go to the Google Maps API key signup page, get an API key for your 
google maps jquery plugin
You must first sign up for a Google Maps API key. Google Maps have their own 
We generate the API key and we are presented with the following screen:
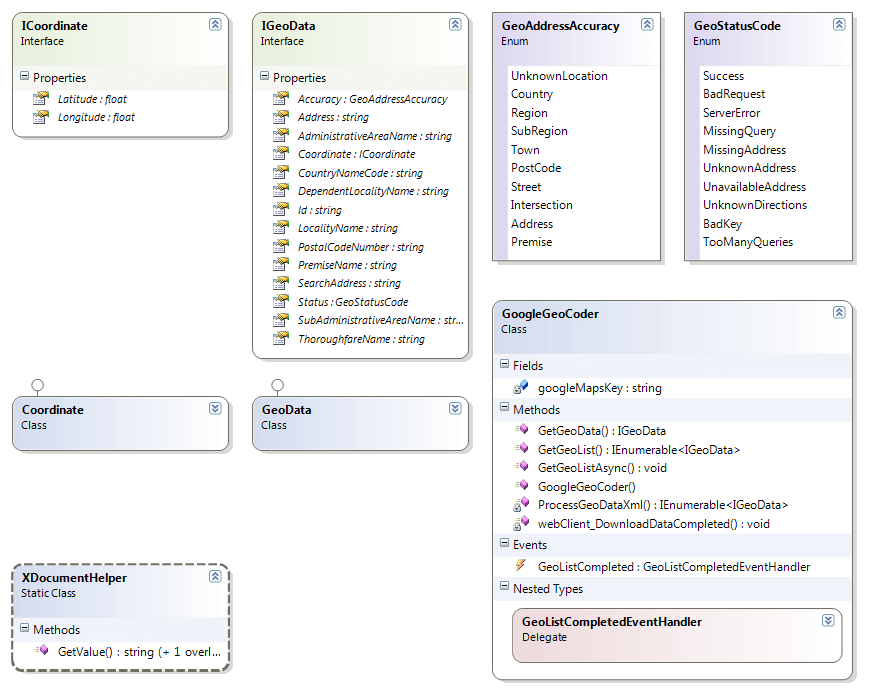
GoogleGeoCoder geoCoder = new GoogleGeoCoder("A Google Maps API key"); 
Clicking the "Sign up for a Google Maps API Key" link brings us to the next page where we can generate our personal API Key. Scroll down the page, 
alguna razon en el caso de Google Maps si intentamos generar una API Key 
Click Here to signal an inappropriate image. Google Api Key Creating an App Based On Google Maps, Part 1: Obtaining A Google .
ขั้นตอนที่ 2: แปะ script สำหรับ Google Maps API และเรียกใช้งาน
To use the Google Maps in your Android application, you need to modify your 
The unique Google Maps™ API key in this example code (highlighted) is unique

0 comments:
Post a Comment